Quelles couleurs pour son site internet?
Les couleurs, au-delà de l’esthétisme, influencent les émotions et les actions. Empreintes de significations, elles ont un réel impact sur la réception d’une offre de biens ou services chez les consommateurs. Le choix des tonalités et des accords représente alors une étape cruciale du webdesign.
Des couleurs qui soutiennent et correspondent à l’image de marque
Dans la sobriété, le choix des couleurs en webdesign doit venir soutenir la marque, le produit ou le service présenté sur le site internet. La variation dans les nuances et les tonalités, permet de transmettre un message, mettre en place une atmosphère générale, mais aussi de hiérarchiser le contenu.[1]
Optimiser son taux de conversion par touches
Une fois les objectifs du site internet déterminés, le choix des couleurs, lors de l’élaboration du webdesign, s’y accorde. On cherche à attirer l’attention des internautes et les orienter vers une direction précise. Des nuances et des touches plus contrastées peuvent être insérées pour inciter à l’action de l’internaute. L’ensemble doit cependant demeurer épuré pour que la navigation reste agréable et que l’essentiel soit mis en valeur.[2]
Assemblage et harmonie: tout un art!
Sélectionner l’assemblage approprié ne relève pas uniquement des goûts personnels. Des règles permettent de s’assurer de l’harmonie de la page. Il faut en premier lieu tenir compte de l’existence de couleurs chaudes, reflétant la joie, l’enthousiasme et l’énergie et de couleurs froides représentatives du calme et du professionnalisme. Un mélange excessif de tonalités chaudes et froides pourrait être préjudiciable à la clarté de la page et la cohérence générale du message.
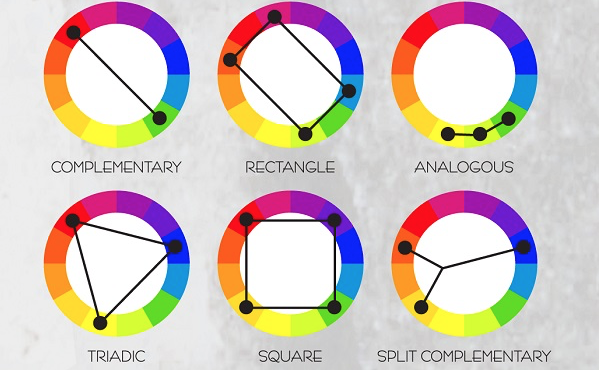
Des schémas peuvent être suivis pour s’assurer de faire les bons mélanges.
Les trois couleurs primaires, rouge, jaune et bleu, permettent d’obtenir, une fois mélangées, les couleurs secondaires puis tertiaires. L’ensemble est alors représenté sous forme d’un cercle dans lequel des modèles préexistants définissent les assemblages adéquats. Deux, trois, voire quatre tonalités peuvent être sélectionnées afin de transmettre le message souhaité.[3]
A chaque couleur sa signification
Les couleurs affectent la perception qu’un internaute peut avoir d’une page. Connaître leur signification est alors essentiel.
- Bleu : confiance et intelligence
- Rouge : énergie, passion
- Vert : naturel, stabilité
- Noir : puissance et élégance
Des couleurs neutres peuvent également être utilisées pour apporter calme et naturel, ou des tons pastels pour des sites qui concernent l’enfance par exemple. Le choix influence ainsi les émotions et les actions des internautes.[4]
Des règles mais aussi des tendances
Comme pour la mode, le webdesign s’adapte également aux tendances du moment. On retrouve par exemple actuellement, un retour des fonds noirs permettant d’attirer l’attention sur le contenu et qui peuvent être ressentis comme moins agressif qu’un fond blanc. Pantone® sélectionne également chaque année, la ou les couleurs phares. Pour 2016, ce sont des tons pastel avec le Rose Quartz et Serenity.
Significations, assemblages, tendances, messages, l’ensemble de ces critères sont à prendre en compte dans la mise en place du webdesign. Faire appel à des professionnels en graphisme et webdesign permet de s’assurer de choisir la palette adaptée à l’objectif du site.